Kayaknya satu minggu atau lebih sudah aku ngedit tampilan blog ini. dari yang awalnya sudah bagus. aku bagusin lagi. sesuai selera aku lah.
Dosen aku pernah nanya 'blog yang isinya curhat (dibaca:blog personal) kaya gitu kenapa harus dibikin bagus sih tampilannya, yang baca juga gak ada'
Kenapa? karna untuk menarik perhatian seperti layaknya manusia. Penampilan menjadi nomor 1. Lagian yang aku lakuin cuma menyederhanakan doang kok. Biar curhatan aku yang kadang panjang banget tulisnya, enak dibaca. intinya aku mau orang betah menetap di blog ini berhari hari. kalo bisa nggak di tutup tutup tuh browser wkwkw.
Sebenarnya aku udah keranjingan ngedit template udah dari dulu. waktu itu tampilan blog sangat di sembah. sampai ada lomba desain tampilan/template. daftarnya link blog sama nama doang. dan rewardnya cuma masuk postingan di blog yang ngadain lomba sebagai blog yang paling kece punya. sungguh pengalaman ngeblog yang sangat menyenangkan dan bikin kangen banget. sekarang beda. di grub semua membahas tentang adsense. ya ngikutin zaman lah, orang sekarang tampilan ga harus bagus yang penting bisa menghasilkan duit.
Sayangnya diriku sangat tidak berilmu tentang HTML karna ngedit tampilannya blog harus lewat situ. aku dulu cuma download template bikinan orang, terus aku pasang deh di blog aku. satu minggu bisa ganti beberapa kali. liat orang ngeshare template bagusan dikit. download. pasang. soalnya nggak mikirin pengunjung, yang penting tampilan blog keren dan bisa pamer di grub udah gitu aja wkwkkw.
Pengen banget bikin dari NOL, tapi apa daya, pengetahuan css, html, javascript masih berada di bawah batas rata rata. alias nggak ngerti sama sekali wkwk. eh nggak deng, css tau lah sedikit.
Aku rela beli Template Premium Igniplex buat bisa mempelajari apa sih kode yang bikin tampilannya bisa begitu keren. ya gapapa lah, mengeluarkan uang buat dapat ilmu itu sepadan.
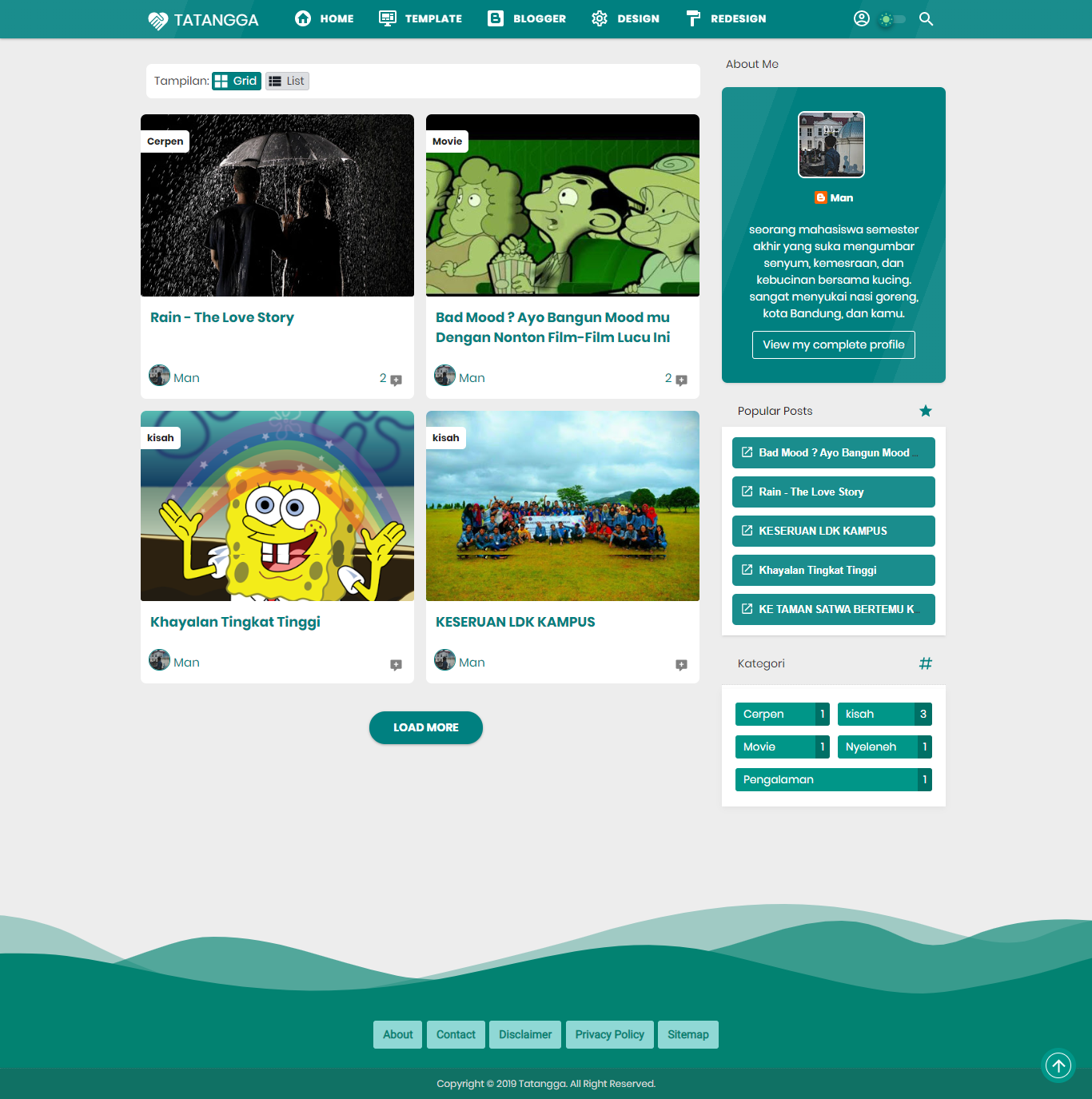
Pembuka yang sangat curhat sekali bukan. kan inti dari postingan ini cuma ngasih tau buat gimana sih cara mudah ngedit template seperti waktu aku ngedit template blog Tatangga. BTW aku lupa awal mula download template nya dimana wkwk maap ya, makasih sudah ngeshare template ini. aku doain kamu masuk surga wkwk. Nah tampilan blog Tatangga tuh sebelumnya
Kayak Gini

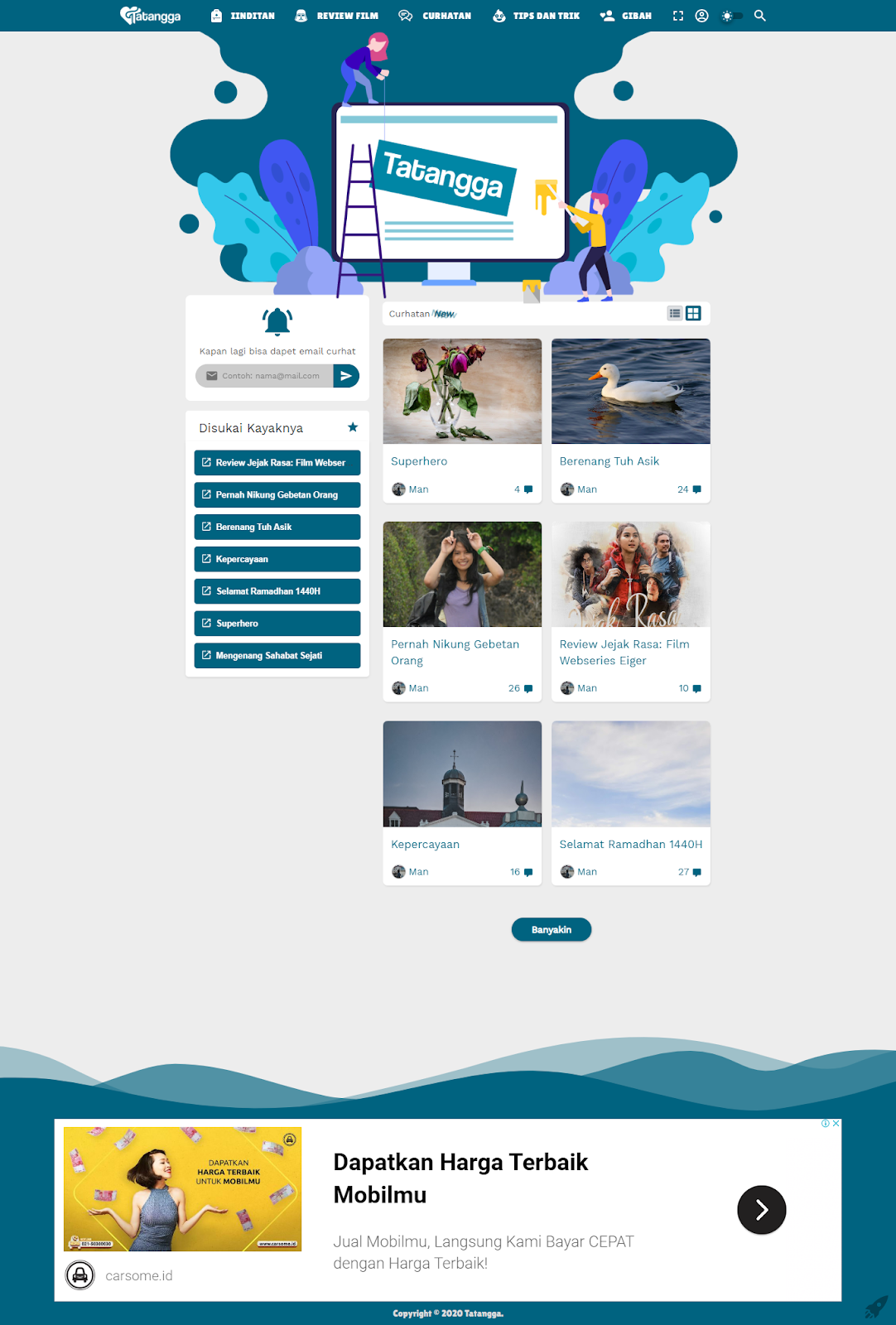
Sekarang

Aku pas ngedit template ini cuma berbekal sedikit ilmu css, dan yang berperan sangat penting ialah
Inspect Element
Sengaja aku tulis gede gede karna sumpah, ini fitur browser Chrome yang powerfull banget (aku ngeditnya lewat Chrome ya, di pc. browser lain juga punya fitur kaya gini). daripada cuma dijadikan buat ngeprank orang, lebih baik dibergunakan buat ngedit template kan. ngedit template jadi sangat mudah banget karna bisa liat perubahan yang sudah kita buat di css secara realtime. bisa pas deh.
Caranya mudah banget. kamu cuma harus arahin cursor kamu ke tempat yang kamu edit klik kanan>inspect. nanti bakal nongol jendela baru yang mampilkan css sama html nya.
Nah biasanya aku ngeditnya dibagian ini
Mau ditambahin Border-radius kek, mau ganti warna background kek, langsung aja dari situ, soalnya tampilan nya bakal langsung berubah. kamu cuma butuh pinter pinter aja buat ngepasin sesuai selera.
Nah selesai mengedit disana jangan langsung berbangga diri dulu. soalnya tampilan yang kamu ubah disana belum tersimpan permanen. itu cuma ilusi. gimana caranya buat mewujudkan ilusi itu? tinggal copy dulu nama css nya. seperti diatas aku copy dulu .blog-posts .post-outer .post dan langsung berlari ke dasboars blogger>Tema>Edit HTML.
Biar mempermudah pencarian kodenya pencet Ctrl + F di dalam edit html lalu pastekan nama css yang sudah kamu salin barusan. setelah itu tinggal enter, nanti bakal diarahin ke nama css yang sudah kamu cari kaya gini
Salin aja langsung kode css yang sudah kamu edit dan paste kan ke dalam sonoh. lalu simpan. nah ilusi nya jadi kenyaataan brey. selamat kamu hebat.
Gimana? enak banget kan ngeditnya, nggak harus bolak balik dari dasboard blogger, save, baru liat ditampilan blog. ribet. apalagi kalo letaknya nggak pas pas. bikin pusing. sekarang sudah enak dan luwes banget hiyahahah jadi bisa ngedit sendiri kan. jadi jangan minta minta template blog orang ya. kalo beli sih boleh wkwkw tergantung orang itu mau jual apa nggak.
Aku juga mau berterima kasih kepada Mbak Rain, karna kebanyakan fitur yang ada blog Tatangga, berasal dari tutorial yang sangat keren dari blog nya Igniel.
BERIKUTNYA
« Prev Post
« Prev Post
SEBELUMNYA
Next Post »
Next Post »
Subscribe Our Newsletter







Sama hu saya juga belajar dari inspek elemen doang wkwk
BalasHapusIya kan. Enak banget wkwkw
HapusPeninggi lehernya KAKAAACCKKK!!!
BalasHapusAstagfirullah
Hapusbagus template nya
BalasHapustetap berkarya yah
Siaappp.. makasih banyak mas
HapusCurhatan yang enak dibaca,,,btw template nya bagus banget,,belajar terus bang biar bisa bikin template
BalasHapusIya kang, tapi kayaknya aku bakal belajar nulis aja. tujuan utama blog ini buat dijadiin buku
HapusApa daya, q ga ngerti html ato sahabat"nya itu, terpaksa template bawaan lagi... Ngenes 😯
BalasHapussaya ajarin mba sini hehe
HapusGapapa mbak. Yang penting itu isi kontennya sih. Aku lagi berusaha bikin tulisan yang konsisten mulai dari sekarang. Harus nerbitin buku pokonya wkwk
Hapusbtw ada sesuatu saat halaman loading, pojok kiri atas ada kelebihan tulisan "-->" mungkin bisa dihapus bagian header edit html nya hehe
BalasHapusBener banget mas, memang ada itunya. Aku udah nyari kesana kemari tapi nggak ketemu ketemu. Daripada prustasi aku biarin aja jadinya
Hapus
BalasHapusTampilan blognya keren banget lho, beda sama template ku kolom.komentarnya acak adul gitu? Mahu di bikin kayak punyaknya teman ribet harus pelajari kode CSS lah? Kode https lah? Kode http lah? Dan lain sebagainnya.
Wah makasih banyak ya mbak. Memang memusingkan sih kalo mau memahami css. Aneh aneh soalnya.
HapusBtw http bukan kode nya loh itu sejenis apagitu. Ah lupa 🤣
HapusCara buat kolom jadi repply itu bagaimana ya mas , sudah mencoba tadi tapi kok malah eror mohon bantuannya terima kasih
Aku kurang ngeh nih, kolom reply yang mana ya? Balas komentar?
Hapus
HapusKalau tak bisa bantu bilang ja tak bisa, beres tha? Tar ku coba sendiri tanpa perlu bantuan siapapun, dan tolong ya? Kamu hapus aja semua komenku di blogmu terima kasih.
aku hanya bisa melihat.... :')
BalasHapussampe sekarang aku belom nemu template yang bisa menggambarkan blogku,,, kayak template khasku gitu..
sedih,,,
tapi yaaa untuk template sekarang, masih enjoy-enjoy aja... template gratisan yang agak diedit" dikit...
aku dulu juga gitu, liat template bagusan dikit langsung donlot-pasang.
dan akhirnya aku sadar, kebanyakan blogger referensiku punya template khasnya,, dan aku pengen gitu,,, tapi belom tau mau custom dimana.
Kalo blog aku ini gimana. Berciri khasnya gak? 🤣🤣🤣
Hapusudah keren bet lahhh... templatenya udah nyaman banget... dikatain ciri khas boleee la....
Hapuspokoknya mantablah templatenya....
Sip makasih reviewnya wkwkw
HapusKeren banget, kalo boleh tau, ngedit fotonya pake apa
BalasHapusPake adobe illustrator kak
HapusAjarin ngedit css gan
Hapusaku belajar disini gan www.w3schools.com
HapusMakasih gan
HapusJenis tulisannya apa gan, rapih bentuknya
HapusAku pake font work sans gan
HapusTerima kasih
Hapusmantap euy hha
BalasHapusmakasih dah mampir ya wkwk
HapusBreadcrumbs nya ilang om😁
BalasHapusAda kok kak breadcrumb nya tapi aku make yang versi Json-ld. Jadi nggan nampilin visual. Risih soalnya kwkw
HapusSangat berfaedah sekali nak. Tapi tetep, kalo suruh edit-edit, gw suruh adek gw. Gw tinggal nyuruh doang. Kalo dia gak mau, ancem aja uang saku gak turun. Beres.
BalasHapusHAHAHAHA
Ini nih iniiii!!! Kaka kaka durhaka
HapusPermisi numpang nanya, edit mode gelap gimana ya hehehe
BalasHapushttps://www.hartomy.com/2019/12/cara-membuat-dark-mode-keren-di-semua.html
HapusTuh kak
Makasihh
HapusMaaf nanya lagi, cara masang jQuery nya gimana ya
HapusKalo soal itu maap ya aku kurang tau, karna perasaan aku gapernah ngotak atik jQuerynya
HapusMakasih kak
HapusBagus tuh templatenya... Saya nggak bisa edit template malah..😊😊
BalasHapusTemplate yang saya pakai itupun dkasih sama janda sebelah... Lalu saya edit asal2..😊
Makasih banyak mas.
HapusGapapa mah itu, kan blognya mas udah punya pengunjung setia 🤣
Jadi jauh lebih keren yang sekarang ya, mas, daripada template aslinya dulu. Aku jadi pengen ikut ganti template biar keren deh.
BalasHapusTapi aku pusing kalau urusan sama ngutak-atik template. Sepertinya kalau ada uang berlebih bakal bayar orang buat masang template aja deh biar gak ribet.
Template nya mbak udah bagus loh padahal. Minimalis. Dan tentunya bikin postingan mbak enak dibaca tulisannya. Rapi dan sexy.
HapusTapi kalo memang mau ganti jadi lebih berkarakter lagi, bagus banget malah. Di grub banyak kok yang hebat bikin template. Sayangnya aku nggak bisa :(
Biar tampilan artikel bisa kotak dan baris gimana itu gan?
BalasHapusAku gabisa ngasih turorial. Aku juga liat turorial orang. Postingan ini juga sebenarnya cuma trik doang 🤣
HapusKalo kamu mau belajar tentang cara bikin ini bikin itu. Kunjungi blog blog super ini aja
www.jagoandzgn.com
www.tukangredesign.com
Mereka menyajikan tutorial tentang blogger. Akupun belajar dari blog mereka
Punten
Makasih infonya gan... Kalo nambah PNG di bawah header itu gimana ya? Sama tempat judul agan bagus banget... Boleh tutornya
HapusMantep banget suhu ku yang satu ini 🤭.
BalasHapusKamu juga manteb suhu. Best deh 😘🙈
Hapusbang, mau tanya
BalasHapusuntuk memberi jarak atau batas pinggir post itu make mana
.blog-posts .post-outer .post ?
Itu di bagian .post tambahin margin
Hapusanjir, auto-bookmark sih ini post! saya pelajarin dulu dah kalo bingung baru nanyak wahaha
BalasHapusIyak. Silahken, nanyanya via kontak yak. Biar email ku berasa berguna
HapusMau belajar edit template juga, tapi... belum tau mulai dari mana dulu, wkwk
BalasHapusKasih tau dong, harus mulai dari mana dulu biar aku belajar juga, masih dangkal banget ilmu css dan kawan kawannya
Mulai aja dulu pahamin css. Margin itu apa. Padding itu apa. Soalnya ngubah ngubah nya pake itu~
HapusNgakak njir,pas buka komen, silakan caciannya, 55 cacian for this post 🤣🤣🤣
BalasHapusNamanya juga blog personal kak. Maklum hiyahaha
HapusWah, ilmu baru nih buat saya yang gagap edit-edit template.
BalasHapusIyah. Senang bisa bermanfaat buat kamu. Semangat
HapusWah say juga pake tuh template dari igniel. Mau ngedit2 lagi supaya sedikit berbeda tapi males banget liat kode htmlnya bikin pusing. Tapi terima kasih ya infonya, mungkin nanti akan saya coba :>
BalasHapusAku juga dulu pusing banget memahami. Walau sekarang udah mendingan. Impianku bisa berkreasi sesuka hati sama template sendiri. Meliat dia tumbuh dengan cantik dan menyenangkan semua orang. Walau sekarang masih suka liat tutorial kalo mau ngapa ngapain wkw
Hapusawal awal dulu aku juga cukup sering ganti-ganti, pelan pelan belajar soal css, terakhir kali setahunan lalu coba ubah theme dan utek utek widget juga, ngeliat di yutub
BalasHapusudah keren kok yang sekarang.
HapusGan mau nanya dong, bikin yang tampilan paling atas di home gimana gan
BalasHapus🙏🏻🙏🏻🙏🏻
Hapusapaan dah. header yang alay itu? ngedit di adobe ilustrator kak
HapusWah pengen banget bang rasanya bisa edit edit template, tapi saya masih banyak belum fahamnya.
BalasHapus